SwiftUI
/swiftui62
Discuss and show your SwiftUI work. Swift talk is definitely welcome!
putting together an iOS folks starter pack to make onboarding smoother and help grow the native iOS community here.📱
if you’re an iOS dev (sorry, no React Native), drop a reply to be included.
if you’re an iOS dev (sorry, no React Native), drop a reply to be included.
Watching this video and observing a few patterns, around how people boost React Native, made me seriously consider building my next project in purely iOS
In the end, native iOS and Android will win in terms of performance, maintainability and well.. a hell lot more. My time with RN was fun but seeing that other big apps even ones that Meta build that aren’t in RN, makes me wonder why would Meta promote using it anyways?
https://youtu.be/E3Yjx0fFeaA
In the end, native iOS and Android will win in terms of performance, maintainability and well.. a hell lot more. My time with RN was fun but seeing that other big apps even ones that Meta build that aren’t in RN, makes me wonder why would Meta promote using it anyways?
https://youtu.be/E3Yjx0fFeaA
Coding for iOS can be challenging, specially if you are new to it.
If you jump from zero into iOS development, it's like jumping into the ocean as there's UIKit, SwiftUI, Objective-C, Nibs, Xibs, Storyboard, etc., the list goes on and on!
Alex 2.5 is an AI assistant for iOS. I'll give it a try to compare with Cursor AI.
CC: @disky.eth
https://www.linkedin.com/posts/daniel-edrisian_today-were-releasing-alex-25-this-ugcPost-7310385098132992001-MvHJ?utm_source=social_share_send&utm_medium=member_desktop_web&rcm=ACoAABcWV3oBKNFYp_kVxhXPxLOO-xBVTdyflJI
If you jump from zero into iOS development, it's like jumping into the ocean as there's UIKit, SwiftUI, Objective-C, Nibs, Xibs, Storyboard, etc., the list goes on and on!
Alex 2.5 is an AI assistant for iOS. I'll give it a try to compare with Cursor AI.
CC: @disky.eth
https://www.linkedin.com/posts/daniel-edrisian_today-were-releasing-alex-25-this-ugcPost-7310385098132992001-MvHJ?utm_source=social_share_send&utm_medium=member_desktop_web&rcm=ACoAABcWV3oBKNFYp_kVxhXPxLOO-xBVTdyflJI
Big gotcha for .confirmationDialog on iPads + SwiftUI
If you are using this for both iPhone and iPads, you need to make sure the confirmation dialog is on the button or view that triggers the dialog.
A common mistake is to add it to the parent view.
More info here:
https://www.reddit.com/r/SwiftUI/comments/13r7i2t/confirmationdialog_displays_on_iphone_but_not_ipad/#:~:text=confirmationDialog%20is%20called%20on.,it%20will%20not%20show%20up.
If you are using this for both iPhone and iPads, you need to make sure the confirmation dialog is on the button or view that triggers the dialog.
A common mistake is to add it to the parent view.
More info here:
https://www.reddit.com/r/SwiftUI/comments/13r7i2t/confirmationdialog_displays_on_iphone_but_not_ipad/#:~:text=confirmationDialog%20is%20called%20on.,it%20will%20not%20show%20up.
Building a demo app with these capabilities around Moxie for iOS
203666
LΞovido
@leovido.eth·15:01 29/08/2024
Currently exploring the possibilities of App Intents for iOS
Essentially, your app will be available at a system/device level, meaning that actions will be possible from Siri, Spotlight, Widgets, and more
I mentioned yesterday that I was looking for a way to cast without using an app, and with this, it's certainly possible (Check @quickcast too!)
https://developer.apple.com/videos/play/wwdc2024/10210/
https://warpcast.com/leovido.eth/0x6edf8dfb
Essentially, your app will be available at a system/device level, meaning that actions will be possible from Siri, Spotlight, Widgets, and more
I mentioned yesterday that I was looking for a way to cast without using an app, and with this, it's certainly possible (Check @quickcast too!)
https://developer.apple.com/videos/play/wwdc2024/10210/
https://warpcast.com/leovido.eth/0x6edf8dfb
I had one of those days where I had to fight with Xcode. I have a custom Swift Package that I'd like to keep in sync with Git and my project.
The problem was the Swift Package had to be created AND added to a newly created workspace. This will allow Git to pick up the changes from both, the project and package
Steps to avoid this issue:
1. Create project
2. Create workspace and add the above project to the newly created workspace
3. Close the project
4. Open the workspace
5. Create a new Package
6. VERY IMPORTANT. Make sure create git repository is off, add to workspace and group in workspace
7. Done. Git will pick up all your changes from the package and project
The problem was the Swift Package had to be created AND added to a newly created workspace. This will allow Git to pick up the changes from both, the project and package
Steps to avoid this issue:
1. Create project
2. Create workspace and add the above project to the newly created workspace
3. Close the project
4. Open the workspace
5. Create a new Package
6. VERY IMPORTANT. Make sure create git repository is off, add to workspace and group in workspace
7. Done. Git will pick up all your changes from the package and project
This week I upgraded one of my SwiftUI portfolio projects, which uses "The Composable Architecture"
The project came up as a take home exercise and I eventually used it as a template or reference when building with TCA
For my next Farcaster iOS project, I'll be using this as its now officially in a stable release
https://github.com/leovido/composable-much-better-exercise
The project came up as a take home exercise and I eventually used it as a template or reference when building with TCA
For my next Farcaster iOS project, I'll be using this as its now officially in a stable release
https://github.com/leovido/composable-much-better-exercise
Familiar with SwiftUI?
You might be using MVVM, but when your app gets too big, it may reach a point where scaling up becomes difficult
The Composable Architecture is a library that simplifies building iOS apps
Check out this great tutorial to get started
https://pointfreeco.github.io/swift-composable-architecture/main/tutorials/meetcomposablearchitecture/
You might be using MVVM, but when your app gets too big, it may reach a point where scaling up becomes difficult
The Composable Architecture is a library that simplifies building iOS apps
Check out this great tutorial to get started
https://pointfreeco.github.io/swift-composable-architecture/main/tutorials/meetcomposablearchitecture/
What was your best dev take home exercise?
For me, it was building a simple finance app back in 2021 for an interview. I got a job offer but ended up moving to a project that 3 months later, would turn into a React Native project.
There was no time limit for the assessment, but there were clear requirements
I used SwiftUI, Swift Package Manager and TCA (The Composable Architecture), which helps you manage features, dependencies and tests much better.
The repo hasn't been updated in 2 years, but it's one of the take home exercises that I enjoyed the most
https://github.com/leovido/composable-much-better-exercise
For me, it was building a simple finance app back in 2021 for an interview. I got a job offer but ended up moving to a project that 3 months later, would turn into a React Native project.
There was no time limit for the assessment, but there were clear requirements
I used SwiftUI, Swift Package Manager and TCA (The Composable Architecture), which helps you manage features, dependencies and tests much better.
The repo hasn't been updated in 2 years, but it's one of the take home exercises that I enjoyed the most
https://github.com/leovido/composable-much-better-exercise
Since Monday, I started learning more about Next.js
Wondering if this `error.tsx` technique could be applied with SwiftUI?
The idea is that you create an `error.tsx` file for every section, with Next.js, which helps with presenting granular errors when needed, without affecting the entire app.
Quick error screen implementation in iOS, would be via alerts, as they tell the user if something went wrong with their request. But your code will end up having lots of `.alert` on every view. Not necessarily a bad thing, but maintenance could be troublesome, specially when working with a bigger team.
If we were to create a new `ErrorScreen.swift` file, for every feature, it would lead to lots of files being created. This is not a problem as the error file is decoupled from the actual implementation. This would mean an increase in requirements for the designer(s) too, as they will need to provide an error screen for each feature.
https://nextjs.org/docs/app/building-your-application/routing/error-handling
Wondering if this `error.tsx` technique could be applied with SwiftUI?
The idea is that you create an `error.tsx` file for every section, with Next.js, which helps with presenting granular errors when needed, without affecting the entire app.
Quick error screen implementation in iOS, would be via alerts, as they tell the user if something went wrong with their request. But your code will end up having lots of `.alert` on every view. Not necessarily a bad thing, but maintenance could be troublesome, specially when working with a bigger team.
If we were to create a new `ErrorScreen.swift` file, for every feature, it would lead to lots of files being created. This is not a problem as the error file is decoupled from the actual implementation. This would mean an increase in requirements for the designer(s) too, as they will need to provide an error screen for each feature.
https://nextjs.org/docs/app/building-your-application/routing/error-handling
Comprehensive roadmap for iOS development
https://roadmap.sh/ios
https://roadmap.sh/ios
decided to fire up Xcode and in 1-2 hrs managed to rebuild my watchOS app from the ground up
TabView is my new favourite way to display stuff on watchOS
TabView is my new favourite way to display stuff on watchOS
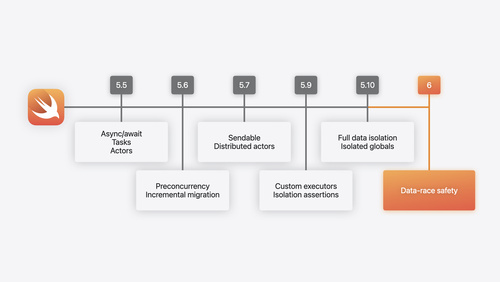
some good stuff there; i love seeing Swift evolve over years, it's such a solid language
https://developer.apple.com/wwdc24/10136
https://developer.apple.com/wwdc24/10136
It's SO exciting to see the new exciting features being released in SwiftUI at WWDC2024
Lots of features around Widgets and easy integrations with the Apple Watch
Giving me lots of ideas to work on a native app for FC
Lots of features around Widgets and easy integrations with the Apple Watch
Giving me lots of ideas to work on a native app for FC
gn guys just started studying sui and i see why uikit is legacy 😭
Just dropped my plant watering tracker app, AquaFlora 💦🪴
It's my little passion project I made in SwiftUI. If you love houseplants like I do, check it out on the App Store and let me know what you think.
https://apps.apple.com/pl/app/aquaflora/id6479711282
It's my little passion project I made in SwiftUI. If you love houseplants like I do, check it out on the App Store and let me know what you think.
https://apps.apple.com/pl/app/aquaflora/id6479711282
Just dropped an update of my app, SwiftFX, with a dynamic line chart in the widget. Such a small detail, but it makes a world of difference.

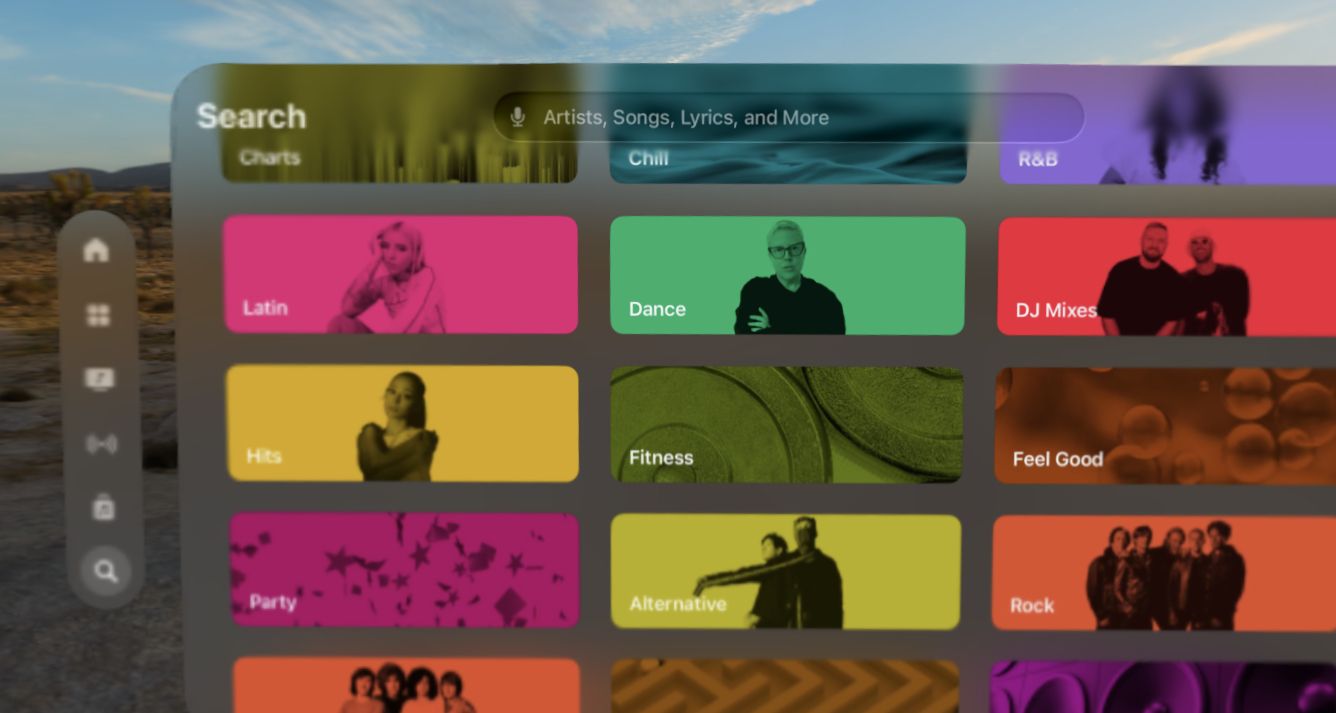
Of course even Apple's newest platform, xrOS, isn't entirely free of UIKit somewhere, somehow, as shown by the one and only maker of Apollo Reddit client, Christian Selig. https://christianselig.com/2024/03/recreating-visionos-search-bar/
Anyone familiar with this type of ScrollView+LazyVGrid issue? Switching to a list fixes the layout issues, but it kills performance for some reason I haven’t figured out yet.

more about swift than just swiftui, but i just stumbled upon this 'speaking in swift' newsletter by the browser company that details their journey building their windows version in swift & open source packages they've shipped along the way
enjoying reading these!!
https://speakinginswift.substack.com
enjoying reading these!!
https://speakinginswift.substack.com
What are things UIKit can do that SwiftUI cannot?
I’ve been relearning SwiftUI by building this MIDI sequencer. The piano UI was a pain for me, but having the sliders update via MIDI CC, making the colours customizable, and building out the settings view was delightfully trivial to implement.

This looks dope. I need to get into Metal shaders in SwiftUI. https://x.com/dejager/status/1756555728800928101?s=20
Last year I decided to follow my own advice and do away with flat design for good in my work. Here's a chunky boy button for you to enjoy, built entirely in SwiftUI.
There's visual AND haptic feedback every time you tap it.
There's visual AND haptic feedback every time you tap it.