User Experience
/ux1200
People who believe products should be designed for people
A reminder—by way of Erika Hall’s book Just Enough Research—to take that survey you’d planned to put in your upcoming UX research plan and throw it in the trash and lie to anyone who asks if it ever happened
Natural Language interfaces for on-chain wallets—like Bankr and the just announced Senpi—at first glance seems like a great, human-centric solution to <long rant about blockchain wallet UX>.
But…
…these two are both frustratingly slow, long-winded and obtuse IMO
Anyone else agree? Or (more interestingly) disagree?
But…
…these two are both frustratingly slow, long-winded and obtuse IMO
Anyone else agree? Or (more interestingly) disagree?
Cursor default for buttons. Don't hate the player, hate the game 🙂↕️.
https://tailwindcss.com/docs/upgrade-guide#buttons-use-the-default-cursor
https://tailwindcss.com/docs/upgrade-guide#buttons-use-the-default-cursor
google needs to get their UX/UI shit together.
when i'm going between accounts and trying to open a google app, NOTHING is ever in the same place. it doesn't sort or organize by most used. and i can't differentiate between any of the icons at a quick glance.
i hate using google
when i'm going between accounts and trying to open a google app, NOTHING is ever in the same place. it doesn't sort or organize by most used. and i can't differentiate between any of the icons at a quick glance.
i hate using google
There are a *lot* of chat interfaces popping up all over the internet with llms infiltrating every aspect of software.
All the more important to consider how conversational interfaces can be made more delightful.
A few biggies:
- Making use of different device sizes for different visual elements (like a full screen wallet widget)
- Auto-suggest buttons after every message to avoid having to type out everything
@cesar-askgina pushed a bunch of new UX updates to the app (askgina.ai) this week in light of this.
More below:
All the more important to consider how conversational interfaces can be made more delightful.
A few biggies:
- Making use of different device sizes for different visual elements (like a full screen wallet widget)
- Auto-suggest buttons after every message to avoid having to type out everything
@cesar-askgina pushed a bunch of new UX updates to the app (askgina.ai) this week in light of this.
More below:
12312
Paragraph
@paragraph·18:10 21/04/2025
Experience the revitalized user interface of askgina.ai, designed for seamless interaction with your on-chain assets. This redesign prioritizes visual clarity and adaptiveness across devices, focusing on smarter chats and intuitive wallet management. Explore the fresh updates today! - @askgina.eth

Ask Gina
Ask Gina
askgina.ai
I think the UX of many web3 applications would benefit a lot from applying UX Laws, like the peak-end rule.
Users are more likely to remember the most emotionally charged part of their interaction with a product and how it ended, rather than every step they went through while interacting with that product.
So focusing on making the highlights of your application/product delightful with a smooth and satisfying ending will definitely help boost conversion and retain users.
Users are more likely to remember the most emotionally charged part of their interaction with a product and how it ended, rather than every step they went through while interacting with that product.
So focusing on making the highlights of your application/product delightful with a smooth and satisfying ending will definitely help boost conversion and retain users.
has anyone here had experience doing open source ux work before?
Getting up... Fail to get up... Restarting ٩(๑´0 '๑)۶
Interesting multiplatform web apps
- Metri on @gnosischain: https://www.metri.xyz/
- @devcon app: https://app.devcon.org/
- Metri on @gnosischain: https://www.metri.xyz/
- @devcon app: https://app.devcon.org/
188665
polymutex
@polymutex.eth·20:41 06/04/2025
I'm one of those web-only Warpcast users 🙋
Got through the sign-up flow using an Android phone emulator.
Still no Warpcast Wallet on web, alas, so no purple halo for me.
Got through the sign-up flow using an Android phone emulator.
Still no Warpcast Wallet on web, alas, so no purple halo for me.

Metri
A new, open era of banking.
www.metri.xyz
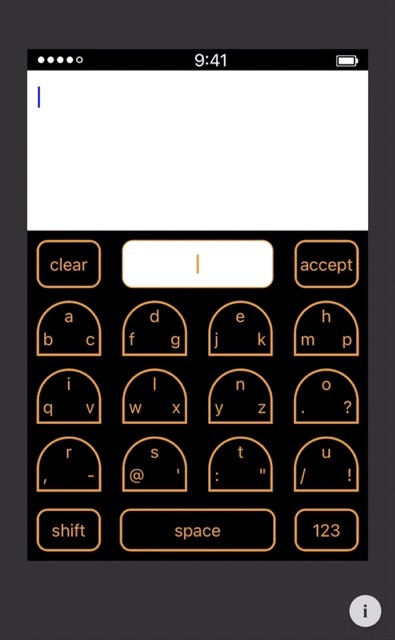
Awesome demonstration of the original unreleased iphone keyboard implementation from Ken Kocienda, built up by Julien Dorra:
https://juliendorra.github.io/blob-keyboard-simulator/blob-keyboard-simulator.html
https://juliendorra.github.io/blob-keyboard-simulator/blob-keyboard-simulator.html
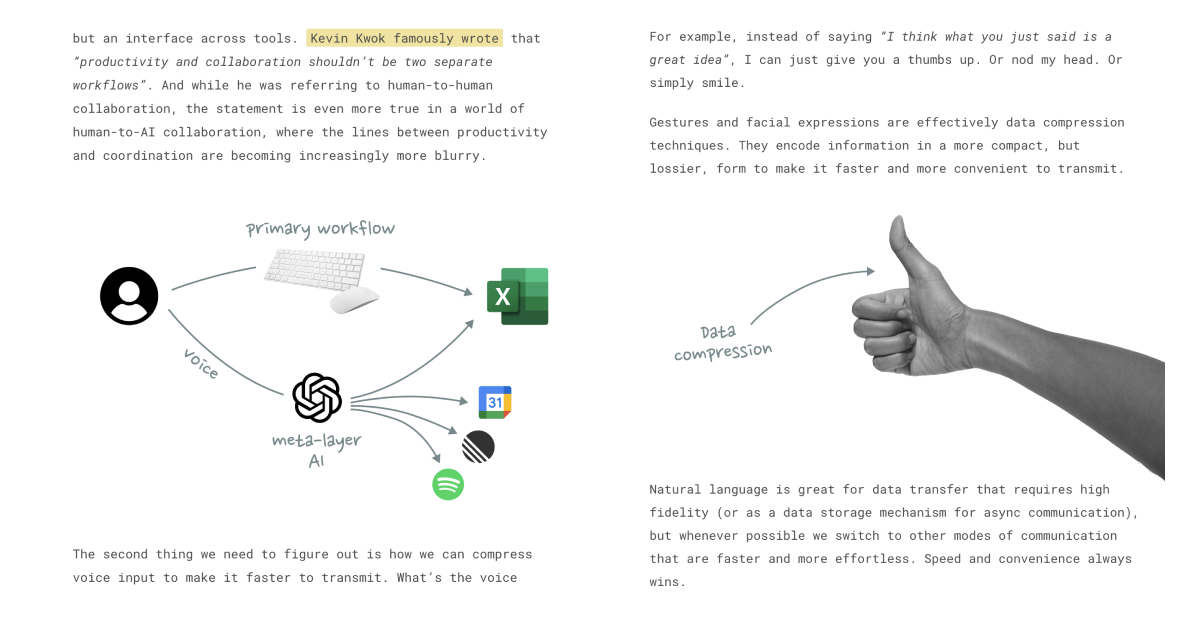
Really great read on the case *against* conversational interfaces:
https://julian.digital/2025/03/27/the-case-against-conversational-interfaces/?utm_source=substack&utm_medium=email
Key point is that conversational interfaces like LLMs are great for read speed comprehension for humans but not great for write speeds.
We've encountered this first hand while building Gina. As we go over the universe of tasks possible to do with our phones and computers, there are a significant % of them that are easier to execute using a button/voice/emoji rather than type it out.
We probably converge to a world where we take the best of both worlds and have a UX that can adapt to the task at hand.
https://julian.digital/2025/03/27/the-case-against-conversational-interfaces/?utm_source=substack&utm_medium=email
Key point is that conversational interfaces like LLMs are great for read speed comprehension for humans but not great for write speeds.
We've encountered this first hand while building Gina. As we go over the universe of tasks possible to do with our phones and computers, there are a significant % of them that are easier to execute using a button/voice/emoji rather than type it out.
We probably converge to a world where we take the best of both worlds and have a UX that can adapt to the task at hand.
WEB3 has a many struggles when it comes to UX.. So tomorrow, our guest for our 2nd "VC OFFICE HOURS" by the Crypto Valley Association (CVA) is @luc, Partner at Re7 Capital, who is going to answer all participants' burning questions on the topic.
This session's topic: "User experience in web3 apps (with a focus on crypto social & networks)"
Sign up on https://members.cryptovalley.swiss/events/175072 and connect at 1pm CET with all your questions.
This is neither a keynote nor a presentation, we straight go into interactive Q&A mode with the participating startups facing issues and challenges in that regard.
This session's topic: "User experience in web3 apps (with a focus on crypto social & networks)"
Sign up on https://members.cryptovalley.swiss/events/175072 and connect at 1pm CET with all your questions.
This is neither a keynote nor a presentation, we straight go into interactive Q&A mode with the participating startups facing issues and challenges in that regard.
I like this because it's non-obvious. Habits are clearly something every builder should understand more, they power your business at every level.
Look at:
- BJ FOGGS model (B = MAP)
- The Hook Model
- Operant Conditioning
- etc...
Ofc, you want to do this ethically, unethical behaviours will bite you in the ass at some point.
Look at:
- BJ FOGGS model (B = MAP)
- The Hook Model
- Operant Conditioning
- etc...
Ofc, you want to do this ethically, unethical behaviours will bite you in the ass at some point.
3524
Hiten Shah
@hiten·04:41 02/04/2025
Your product is not the point. The behavior it creates is. Instagram wasn’t about photos, it was about status. Uber wasn’t about cars, it was about control. The best product isn’t the best tool, it’s the best habit.
A great thread on reimagining user experiences based on a deep understanding of the customer
Highlight: I love how uber partnered with the convenience store in Mexico that drivers were already using for bill payments
https://x.com/mishafrolov/status/1906753282950722026?s=46&t=FJ9Ia-2v_9ftxl0My0axTg
Highlight: I love how uber partnered with the convenience store in Mexico that drivers were already using for bill payments
https://x.com/mishafrolov/status/1906753282950722026?s=46&t=FJ9Ia-2v_9ftxl0My0axTg
Finally, my collection of 3 NFTs is out! 🎉✨ I’d really appreciate your support 💖🙏
0xcb83f988f61e7887cad4c585427c83ee02fc2f14
https://zora.co/coin/base:0xcb83f988f61e7887cad4c585427c83ee02fc2f14?referrer=0x8e88533461E59ccB18E935B219086faA4bdBfF53
0x1ecf12e915eafb754ec4e6746c6dd487fca022e1
0x0eb42cec417eb05540d1297da5aeaf3d27425f26
0xcb83f988f61e7887cad4c585427c83ee02fc2f14
https://zora.co/coin/base:0xcb83f988f61e7887cad4c585427c83ee02fc2f14?referrer=0x8e88533461E59ccB18E935B219086faA4bdBfF53
0x1ecf12e915eafb754ec4e6746c6dd487fca022e1
0x0eb42cec417eb05540d1297da5aeaf3d27425f26
Think of UX designers as sous chefs.
They're trained to master diverse cuisines, understand flavor combinations, and create exceptional dining experiences. But imagine if we only let them flip burgers. Then, when burger demand drops, we conclude that chefs are obsolete.
They're trained to master diverse cuisines, understand flavor combinations, and create exceptional dining experiences. But imagine if we only let them flip burgers. Then, when burger demand drops, we conclude that chefs are obsolete.
✨ 7 signs of a successful DEX with great user experience ⤵️
1. Simple interface — Everything is intuitive from the first glance, no extra steps.
2. Transparency — Rates, fees, liquidity.
3. Instant transactions — Fast processing with no delays.
4. High security — 2FA, encryption, asset protection.
5. Wide token selection — The more assets supported, the better.
6. Easy wallet integration — Connect without unnecessary steps.
7. Mobile version — Full experience both on mobile and desktop.
These simple principles will ensure a successful DEX and loyal users.
💡Example:
Uniswap is one of the most popular DEXs that great implements most of these principles. I always appreciate platforms that are this convenient and straightforward.
What DEX do you use? What do you like about them?
1. Simple interface — Everything is intuitive from the first glance, no extra steps.
2. Transparency — Rates, fees, liquidity.
3. Instant transactions — Fast processing with no delays.
4. High security — 2FA, encryption, asset protection.
5. Wide token selection — The more assets supported, the better.
6. Easy wallet integration — Connect without unnecessary steps.
7. Mobile version — Full experience both on mobile and desktop.
These simple principles will ensure a successful DEX and loyal users.
💡Example:
Uniswap is one of the most popular DEXs that great implements most of these principles. I always appreciate platforms that are this convenient and straightforward.
What DEX do you use? What do you like about them?
>How you manage your bookmark?
Spring cleaning on my browser and notice the 3 layers of bookmarks (spoiler: rarely use)
1. Browser bookmarks – I always forget that it exists because I work with a closed panel
2. Momentum – rarely notice them and not relevant
3. Navbar – always use for daily short cute access
Spring cleaning on my browser and notice the 3 layers of bookmarks (spoiler: rarely use)
1. Browser bookmarks – I always forget that it exists because I work with a closed panel
2. Momentum – rarely notice them and not relevant
3. Navbar – always use for daily short cute access
User adoption is directly proportional to how lazily the user can do things.
3854
Darryl Yeo 🛠️
@darrylyeo·22:01 18/03/2025
This is exactly the sort of stuff that makes UI engineering hard – preserving transient UI state like window focus and cursor position while upstream data is changing asynchronously. Well done.
"AI transparency isn’t about revealing everything—it’s about showing the right reasoning at the right time to build trust without overwhelming users."
https://substack.com/home/post/p-158502467
https://substack.com/home/post/p-158502467
🎨 Hey design and UX & UI enthusiasts! We have great news!
@asbe, Sr. Product Designer at the @ethereumfndn has joined our speaker lineup! 🥳
Secure your spot or apply to get involved! 👇
✨ http://ETHPrague.com
@asbe, Sr. Product Designer at the @ethereumfndn has joined our speaker lineup! 🥳
Secure your spot or apply to get involved! 👇
✨ http://ETHPrague.com
Hey friends, I’ve got some exciting news to share.
Fibarium’s launching Guilds!🔥💚 Exclusive Web3 communities with cool access rules. Join now:
https://t.me/FibariumBot/startapp?startapp=79b48d59c1bd
Fibarium’s launching Guilds!🔥💚 Exclusive Web3 communities with cool access rules. Join now:
https://t.me/FibariumBot/startapp?startapp=79b48d59c1bd
*UXed for it!* is BACK
Livestream on Wednesday, with recordings sent to the featured builders
Reply to to the quoted cast to submit your product for feedback :)
RSVP: https://events.xyz/events/79208e
Livestream on Wednesday, with recordings sent to the featured builders
Reply to to the quoted cast to submit your product for feedback :)
RSVP: https://events.xyz/events/79208e
Loading...

👦 “anyone anywhere can put anything they want in your crypto wallet, unlike your real wallet, whose contents you carefully curate. also, your crypto wallet doesn’t actually hold anything of value other than keys”
👴 “so why do you call it a wallet?”
👴 “so why do you call it a wallet?”
If you want to get some public feedback on your product, reply below with:
1. A brief description of what you're building (+ who it's for)
2. What you want feedback on (eg. onboarding)
3. A link to try it
1. A brief description of what you're building (+ who it's for)
2. What you want feedback on (eg. onboarding)
3. A link to try it
Riverside guest experience is fantastic
Great landing page once you leave the recording:
- Quick option to give feedback
- Content to share on social media
- Offer to redeem a free month of a paid plan
Great landing page once you leave the recording:
- Quick option to give feedback
- Content to share on social media
- Offer to redeem a free month of a paid plan
(HIRING) Ethereum Foundation is looking for a Product designer for the Devcon/Devconnect team: https://jobs.lever.co/ethereumfoundation/6df6ebd3-ff9f-4ee2-81c0-c7f1bc4e6da7
A+ from the Readwise team for the embedded "Record Loom" option when reporting feedback inside the product
I think a lot of devs overestimate how much people want to use chat interfaces for everything, even if it’s now possible (or at least easier) thanks to LLMs
Intentional interfaces matter
Intentional interfaces matter
Does “remember me” remember me? Can I pass the captcha the first time? What if I switch to another WiFi? A VPN? Tor? Do I have to keep my email/text app open to copy-paste six digits? Where’d I store those recovery codes, anyway? What is my favorite ice cream flavor? Oops, my session timed out because Cloudflare decided it doesn’t like my Ray ID.
Loading...
noticed many people in crypto using Arc browser. I use Opera for crypto and Chrome for other stuff.
curious to hear from anyone in crypto using Arc as their main browser—how’s it working out? how's the onchain experience with the browser? /product /ux
curious to hear from anyone in crypto using Arc as their main browser—how’s it working out? how's the onchain experience with the browser? /product /ux
Did I use an email, OAuth, or a wallet? Which one? Oh, it’s a magic link so I don’t have a record in my password manager. Time to check my inbox. Whoopsies, now I have five accounts on the same website. Can I merge them? Unmerge them? Change my primary email address? Delete my account and sign up with the same one?
Loading...
The New UX Is About Making Movies, Not Moments!
Want to do a bit of an overhaul of the reality.eth dapp UI. What's the best example out there to learn from of a dapp that has good UX, but also doesn't compromise on decentralization? (Can run locally off ipfs, get data from RPC, not reliant on dev-managed API keys, stuff like that)
Loading...
Aesthetic-Usability Effect
Users often perceive aesthetically pleasing design as design that’s more usable.
Users often perceive aesthetically pleasing design as design that’s more usable.
Autocomplete — It is an interactive UI element that suggests options to users as they type into a text field. It's primarily used to provide a list of suggestions based on the user's input, making data entry faster, more accurate, and user-friendly.
Good example of how to use UX to mislead buyers into thinking they're purchasing a product directly from a company while having the actual seller in an easy to miss location. 🧐