processing
/processing90
Your one-stop solution for everything p5.js / Processing related. A place where you can share, ask and brainstorm about code and art. https://p5js.org/
Quantum Mechanics
Made on /processing p5js
Code Art
0.002 eth on Mainnet
(mint one and have another one airdropped on base)
https://highlight.xyz/mint/ethereum:0xe16E6F1D45f61f1Cd020259170F4e03dE925aC2F
Made on /processing p5js
Code Art
0.002 eth on Mainnet
(mint one and have another one airdropped on base)
https://highlight.xyz/mint/ethereum:0xe16E6F1D45f61f1Cd020259170F4e03dE925aC2F

435827
The Philosopher
@thephilosopher.eth·00:38 10/12/2024
Playing with generative p5js on @rodeodotclub
https://rodeo.club/post/0x270D6c9A68f0c62bD652a05f401f48f6Be9E769E/24
https://rodeo.club/post/0x270D6c9A68f0c62bD652a05f401f48f6Be9E769E/24
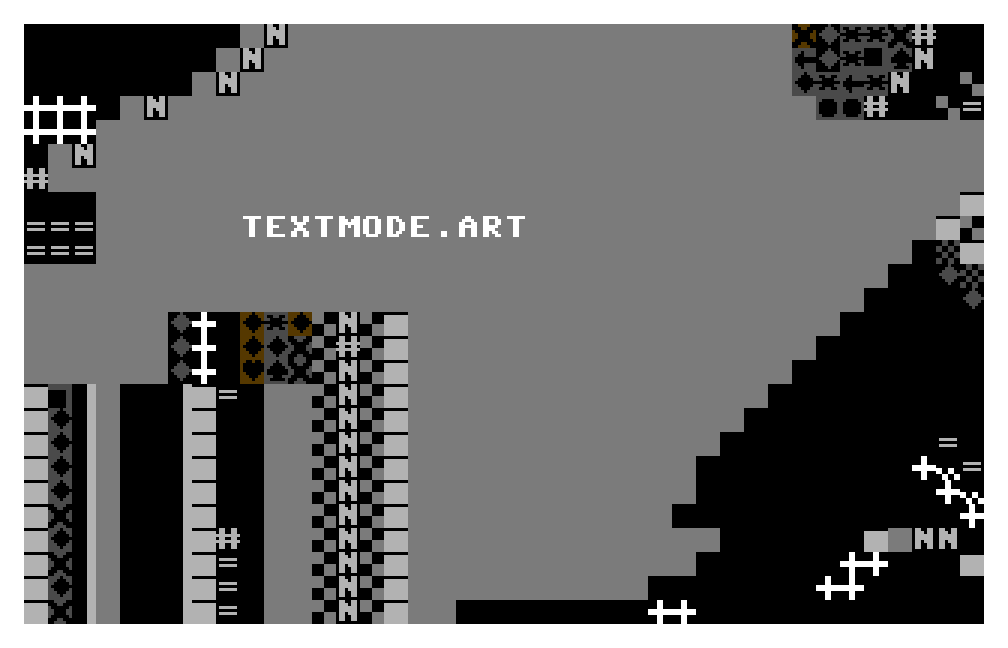
Just released p5.asciify v0.3.0 🤞
This update fixes npm bundling issues, ensuring seamless integration with frameworks like Vite.
New to p5.asciify? It's an open-source p5.js add-on library that transforms your WEBGL canvas into a grid of ASCII characters in real-time.
https://github.com/humanbydefinition/p5.asciify
This update fixes npm bundling issues, ensuring seamless integration with frameworks like Vite.
New to p5.asciify? It's an open-source p5.js add-on library that transforms your WEBGL canvas into a grid of ASCII characters in real-time.
https://github.com/humanbydefinition/p5.asciify
Got to catch up with my grad school Prof Dan Shiffman author of Nature of Code and conductor of the Coding Train. Choo choo! 🚂👨💻🍕
o futuro não é mais como era antigamente
processing - java
processing - java
A Glitch background generator
mouse clicks; left-click, hold left, hold-right. /save sketch with "S"
LIVE AND DIRECT HERE
openprocessing.org/sketch/2318005
mouse clicks; left-click, hold left, hold-right. /save sketch with "S"
LIVE AND DIRECT HERE
openprocessing.org/sketch/2318005
Minted Everything is dual - p5js
Loop animation made with P5JS.
1080x1920px
circles become squares and squares become circles.
Inspired by 4th principle of The Kybalion:
"Everything is dual; everything has poles; everything has its pair of opposites; like and unlike are the same; opposites are identical in nature, but different in degree; extremes meet; all truths are but half-truths; all paradoxes may be reconciled."
Loop animation made with P5JS.
1080x1920px
circles become squares and squares become circles.
Inspired by 4th principle of The Kybalion:
"Everything is dual; everything has poles; everything has its pair of opposites; like and unlike are the same; opposites are identical in nature, but different in degree; extremes meet; all truths are but half-truths; all paradoxes may be reconciled."
/processing i dont get it.
i just made a mistake and deleted all my code.
i did NOT save my work, left the page hoping to reopen to my actual saved work. nope gone. i am trying to recreate the file i created idk a year ago now, and as im leaving the page its begging me to save my work before i go so i don't lose unsaved changes.
what gives.
i just made a mistake and deleted all my code.
i did NOT save my work, left the page hoping to reopen to my actual saved work. nope gone. i am trying to recreate the file i created idk a year ago now, and as im leaving the page its begging me to save my work before i go so i don't lose unsaved changes.
what gives.
AMD EPYC 9754 "Bergamo"
This processor is currently considered the fastest server CPU on the planet as of May 2024.
boasts 128 cores and 256 threads, allowing it to handle massive amounts of data and complex calculations simultaneously.
This makes it ideal for data analysis in server environments.
This processor is currently considered the fastest server CPU on the planet as of May 2024.
boasts 128 cores and 256 threads, allowing it to handle massive amounts of data and complex calculations simultaneously.
This makes it ideal for data analysis in server environments.
Good morning guys , so i recently started exploring and i was wondering how i can export my outputs as gifs? i currently work on replit
p5 cube
function setup(){createCanvas(innerWidth,innerHeight,WEBGL)}function draw(){background(20),ambientLight(100),directionalLight(255,255,255,0,1,-1);let $=.01*frameCount;rotateX($),rotateY($),noStroke(),specularMaterial(25),box(Math.min(innerWidth,innerHeight)/4)}
function setup(){createCanvas(innerWidth,innerHeight,WEBGL)}function draw(){background(20),ambientLight(100),directionalLight(255,255,255,0,1,-1);let $=.01*frameCount;rotateX($),rotateY($),noStroke(),specularMaterial(25),box(Math.min(innerWidth,innerHeight)/4)}
GN GN.. Quick question. Im drawing a sketch in P5 that is 80 x 80. It is one unit of an eventual total of 100 in a 800 x 800 pixel sketch. How can I make it so that I see the unit the size of the entire window.???? Its too small for me to see the details.. 😅 🙏🏻🙏🏻🙏🏻❤️

I am trying to get something to code on highlight with p5 but can’t forgive it out to work properly. Can some one help me ?
GM Teaching myself javascript and p5 atm.. im trykng to use the function? while().. to make the background change color once a circle is past a certain x position… but when I write while(), the whole thing freezes and have to reboot.. 🤔… here is the code:
https://editor.p5js.org/SystemDM/sketches/CdO_gU9gk
https://editor.p5js.org/SystemDM/sketches/CdO_gU9gk
Hello all,
I created this channel for everyone who wants to dwelve into the waters of p5.js Processing.
Share WIP, art, code, ask questions, etc
I created this channel for everyone who wants to dwelve into the waters of p5.js Processing.
Share WIP, art, code, ask questions, etc